Я восхищаюсь тем, насколько много можно сделать даже с небольшим использованием CSS3

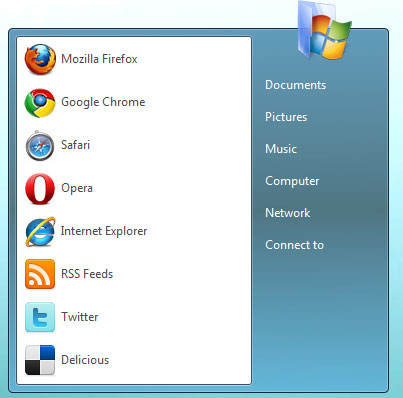
Многие элементы пользовательского интерфейса, которые раньше требовали использования изображений, чтобы иметь соответствующее визуальное оформление, теперь могут быть стилизованы с помощью одного только CSS3. Чтобы это доказать, я поставил себе задачу создать меню "Пуск" в стиле Windows 7 при помощи только CSS3.

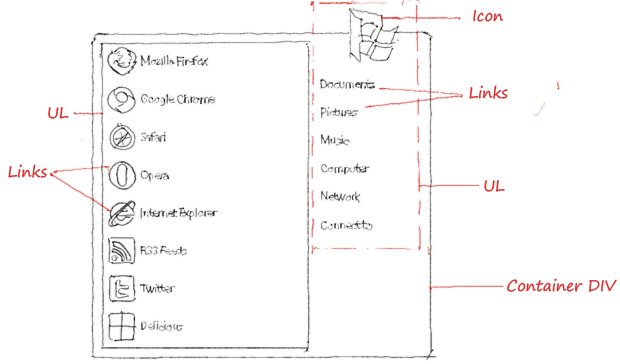
Если мы проанализируем структуру меню, то мы увидим один div, два неупорядоченных списка с несколькими ссылками каждый и несколькими иконками. Давайте посмотрим, как каждый из них создается.
Контейнер, названный startmenu, содержит два неупорядоченных списка, которые действуют как меню. Он имеет линейный градиент с тремя основными цветами: голубой сверху, темно-синий по середине, и светло-голубой в нижней части. Прозрачность достигается использованием rgba(), у которого есть четыре параметра. Первые три представляют красное, зеленое и синее значения цвета, и последний - прозрачность. Две границы создаются при помощи аттрибутов border и border-shadow.

#startmenu {
border:solid 1px #102a3e;
overflow:visible;
display:inline-block;
margin:60px 0 0 20px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius: 5px;
position:relative;
box-shadow: inset 0 0 1px #fff;
-moz-box-shadow: inset 0 0 1px #fff;
-webkit-box-shadow: inset 0 0 1px #fff;
background-color:#619bb9;
background: -moz-linear-gradient(top, rgba(50, 123, 165, 0.75), rgba(46, 75, 90, 0.75) 50%, rgba(92, 176, 220, 0.75));
background: -webkit-gradient(linear, center top, center bottom, from(#327aa4),color-stop(45%, #2e4b5a), to(#5cb0dc));
}
Это неупорядоченный список с белым фоном и двумя границами, создаными при помощи свойств border и border-shadow. Ссылки, которые содержат иконки и пункты меню, используют градиенты и тени для блоков при наведении мыши.
#programs, #links {
float:left;
display:block;
padding:0;
list-style:none;
}
#programs {
background:#fff;
border:solid 1px #365167;
margin:7px 0 7px 7px;
box-shadow: 0 0 1px #fff;
-moz-box-shadow: 0 0 1px #fff;
-webkit-box-shadow: 0 0 1px #fff;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
}
#programs a {
border:solid 1px transparent;
display:block;
padding:3px;
margin:3px;
color:#4b4b4b;
text-decoration:none;
min-width:220px;
}
#programs a:hover {
border:solid 1px #7da2ce;
-moz-border-radius:3px;
-webkit-border-radius:3px;
box-shadow: inset 0 0 1px #fff;
-moz-box-shadow: inset 0 0 1px #fff;
-webkit-box-shadow: inset 0 0 1px #fff;
background-color:#cfe3fd;
background: -moz-linear-gradient(top, #dcebfd, #c2dcfd);
background: -webkit-gradient(linear, center top, center bottom, from(#dcebfd), to(#c2dcfd));
}
#programs a img {
border:0;
vertical-align:middle;
margin:0 5px 0 0;
}
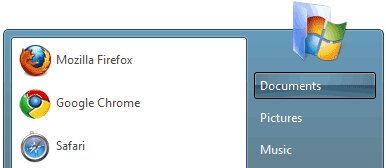
Как и в предыдущем случае, меню ссылок довольно простое. У каждой ссылки есть горизонтальный градиент с тремя цветами: темно-синий на левой и правой стороне, и небольшое количество более светло-синего цвета в середине. Теперь, в отличие от ссылок меню программ, здесь каждая ссылка имеет внутренний < span > элемент, который содержит текст. У этого span элемента есть еще один градиент - вертикальный линейный градиент. Он прозрачный в верхней половине, а в нижняя часть идет от очень темно-синего до почти прозрачного голубого. Комбинация двух прозрачных градиентов дает точно такой же вид как кнопки в меню Windows 7.
#links {
margin:7px;
margin-top:-30px;
}
#links li.icon {
text-align:center;
}
#links a {
border:solid 1px transparent;
display:block;
margin:5px 0;
position:relative;
color:#fff;
text-decoration:none;
min-width:120px;
}
#links a:hover {
border:solid 1px #000;
-moz-border-radius:3px;
-webkit-border-radius:3px;
box-shadow: 0 0 1px #fff;
-moz-box-shadow: inset 0 0 1px #fff;
-webkit-box-shadow: inset 0 0 1px #fff;
background-color:#658da0;
background: -moz-linear-gradient(center left, rgba(81,115,132,0.55), rgba(121,163,184,0.55) 50%, rgba(81,115,132,0.55));
background: -webkit-gradient(linear, 0% 100%, 100% 100%, from(#517384), color-stop(50%, #79a3b8), to(#517384));
}
#links a span {
padding:5px; display:block;
}
#links a:hover span {
background: -moz-linear-gradient(center top, transparent, transparent 49%, rgba(2,37,58,0.5) 50%, rgba(63,111,135,0.5));
background: -webkit-gradient(linear, center top, center bottom, from(transparent), color-stop(49%, transparent),
color-stop(50%, rgba(2,37,58,0.5)), to(rgba(63,111,135,0.5)));
}
То, что у нас должно получиться Вы можете увидеть на картинке ниже, или посмотреть демо-версию.

Меню отлично работает в Firefox 3.6 +, Сафари и Хроме. Немного хуже это выглядит в Опере и IE. Я предполагаю, что код можно оптимизировать для улучшения кроссбраузерности, если у Вас есть какие-нибудь предложения, пожалуйста сообщите мне. Также для улучшения кроссбраузерности градиента Вы можете ознакомится с этой статьей.
© 2008 - 2024 Все права защищены