У элемента input в HTML 5 появился атрибут multiple, с помощью которого мы можем выбрать для загрузки несколько файлов

Этот атрибут принимает только одно значение «multiple», в живую будет выглядеть так:
<input type="file" multiple="multiple" name="files[]" />
Обратите внимание на name, мы явно в нем указали, что это массив.
Сразу появляется вопрос, какой браузер это новшество не понимает, ответ легко предсказуем, это семейство Internet Explorer. Начиная с 9 версии и ниже, они не поддерживают этот функционал и просто проигнорируют атрибут, искренне надеюсь что в финальной 10 версии они это поправят.
Кроме того что, мы дали пользователям загрузить сразу много файлов, мы должны позаботиться о них, и дать им возможность загрузит именно те файлы которые нам необходимы. И тут на помощь приходит еще один новый атрибут accept. Который принимает "MIME Media Types".
<input type="file" multiple="multiple" name="files[]" accept="image" />
Такой записью мы говорим о том, что загружать можно только картинки, и в окне выбора файлов сработает фильтр, который будет показывать пользователю только графические типы файлов. Firefox и Safari игнорируют accept.
И снова у нас появляется проблема, пользователь пытается отправить форму, но он был настолько занят, что забыл заполнить данными наш input. Мы не должны давать ему повода нервничать и волноваться, и будем в такой ситуации использовать еще один новый атрибут.
Атрибут required, принимает строку «required», и делает поле обязательным для заполнения.
<input type="file" multiple="multiple" name="files[]" accept="image" required="required" title="Необходимо выбрать минимум один файл" />
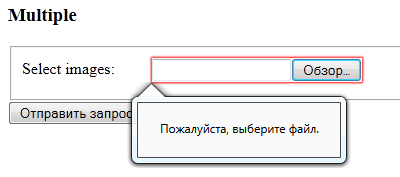
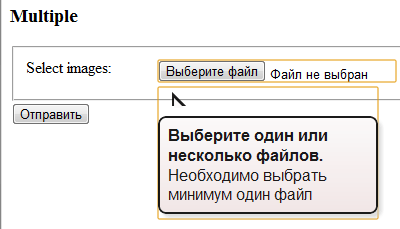
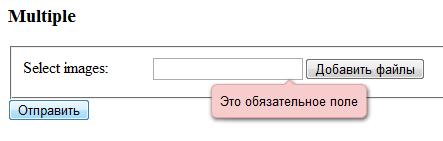
Как это будет работать, при попытке отправить форму с пустым input, появится предупреждение о ошибке с следующим текстом:
Firefox:

Chrome:

Opera:

К моему удивлению Safari не показал предупреждение, и отправил пустую форму. Выше на картинках показано как это выглядит в трех браузерах, в Chrome оно не сильно эстетично смотрится, но зато только он показал дополнение к ошибке которое взял из title элемента.
У нас осталось несколько проблем, которые нужно решить для удобства пользователя.
И у нас есть очень простой способ это все проверить с помощью любимого JavaScript. В элементе input с типом file содержится невидимый атрибут files, при обращении к которому мы получаем объект FilleList, если input не пустой, иначе undefined.
var inputFile = document.getElementById('input').files;
// вернет объект
FileList : {
0,
1,
2,
length: 3,
item
}
Где 0,1,2 это ключи загружаемых файлов.
Length, количество файлов.
Метод item() принимающий ключ файла.
Обратиться к файлу можно двумя способами:
// Первый способ var file = inputFile[0]; // Второй var file = inputFile.item(0);
В переменной file будет содержаться объект файла:
File : {
constructor: File {...},
fileName: 'image.png', // имя файла
fileSize: 879394, // размер файла
name: 'image.png', // имя файла
size: 879394, // размер файла
type: 'image/png', // MIME тип файла
getAsBinary,
getAsDataURL,
getAsText,
lastModifiedDate: 'Thu May 26 2001 21:34:48 GMT+0300 (Eastern Europe Daylight Time)'
}
У Оперы нет свойств fileSize, FileName но зато есть name и size. В Chrome, Firefox, Safari есть все четыре свойства.
Только в Chrome есть свойство lastModifiedDate.
Заострим внимание на трех методах.
На мой взгляд getAsDataURL, очень полезная штука, как пример можно показать превью файлов для загрузки, не отправляя нечего на сервер.
И если вы валидируете форму с помощью JavaScript, то опираясь на выше изложенных данных, любой валидатор можно расширить, для проверки загружаемого контента в элементе input, от размера файла, веса, количества, вплоть до валидации пикселей в изображении.
Ресурс который мне помог узнать и понять вышеизложенное про новые возможности input.
© 2008 - 2024 Все права защищены
Новый комментарий