Тестирование сайта является очень важным процессом при создании сайта. Перед запуском любого нового веб-сайта мы не должны забывать проверять и тестировать каждую страницу сайта.

Тестирование сайта поможет нам избежать ошибок, устранить не правильно работающие страницы или страницы по разному выглядящие в различных браузерах. Это та вещь, к которой нельзя относится легкомысленно. Так как если даже небольшая ошибка осталась незамеченной, то в результате это может сказаться фатальным образом на вашем сайте.
В этой же статье вы сможете найти ряд очень полезных онлайн-инструментов для проверки и тестирования веб-сайта, что значительно облегчит вашу работу.

Link Checker ищет проблемные ссылки на веб-странице, файлах CSS, или рекурсивно по всему Web-сайту. Для лучших результатов, рекомендуется сначала убедиться что код в документе валидный.

InternetSupervision - служба, которая контролирует доступность HTML, FTP, SMTP, POP3, также контролирует производительность веб-сайта и транзакций электронной коммерции (включая формы веб-сайта) и обеспечивает контроль над контентом веб-сайта (в случае кибератаки).
Проект закрыт

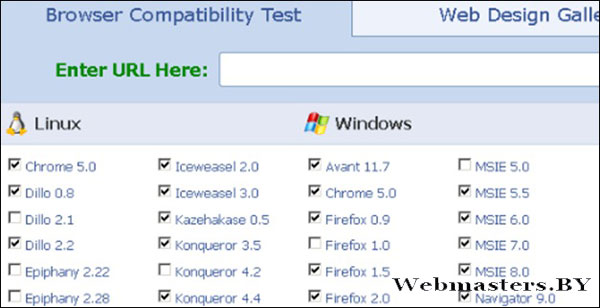
Это средство проверки выполняет различные тесты на Веб-странице, чтобы определить ее уровень мобильной совместимости. Тесты определены в mobileOK Basic Tests 1.0 specification. Веб-страница - mobileOK когда она проходит все тесты.
Проект закрыт

Проект закрыт

Этот валидатор показывает существующие ошибки в HTML с CSS или только в CSS, в зависимости от вашего выбора.

Этот сервис проверяет синтаксис Atoms или RSS feeds.
Подробно об RSS Feed Validator

Сервис проверяет соответствие веб-страниц спецификации Web Content Accessibility Guidelines(WCAG 1.0).
Проект закрыт

AccessColor тестирует яркость и контраст цвета относительно переднего плана и фона всех элементов на странице, чтобы удостовериться, что контрастность достаточно высокая для людей с плохим зрением. Этот инструмент поможет веб-разработчикам создать доступные веб-сайты, визуально отмечая раздел (ы) страницы с проблематичными цветовыми комбинациями.
Проект закрыт

The WDG HTML валидатор проверяет ваши страницы на налицие ошибок.
Проект закрыт

Dr. Watson для Windows - это программа которая собирает информацию о вашем компьютере когда происходит ошибка с программой. Техническая поддержка может использовать информацию этой программы, что бы определить ошибку.
Проект закрыт

Этот инструмент проверяет ваш Robots.txt на валидность.
Проект закрыт

Firebug - это плагин для Firefox, который предлагает большие возможности для веб-разработки прямо в вашем браузере. Вы можете редактировать, отлаживать и мониторить CSS, HTML, и JavaScript "на лету" на любой веб-странице.

Load Impact - это онлайновая служба тестирования нагрузки.
Проект перешел в разряд платных

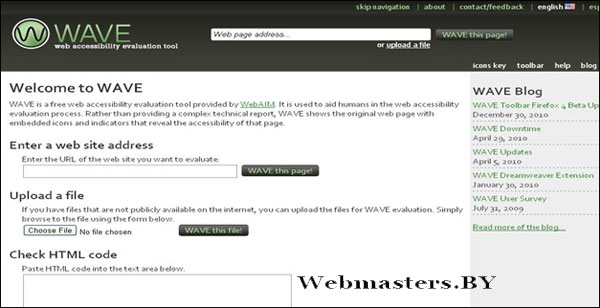
Это - средство проверки доступности, и оно проверяет соответствие веб-страниц согласно стандартам доступности.
Проект закрыт

Совершенно новый сайт, который позволяет Вам проверять, как Ваш веб-сайт смотрит в самых популярных форматах разрешения экрана.
Проект закрыт

Анализирует размер страницы, время загрузки, скорость и много других вещей Вашего веб-сайта.

Browsershots делает снимки экрана Вашего сайта в различных операционных системах и браузерах. Это - бесплатное онлайновое веб-приложение с открытым исходным кодом, предоставляющее разработчикам удобный способ протестировать совместимость браузера их веб-сайта в одном месте. Когда Вы представите свой веб-адрес, он будет добавлен к очереди заданий. Множество распределенных компьютеров откроют Ваш веб-сайт в своем браузере. Затем они сделают снимки экрана и загрузят их на центральные выделенные сервера для Вашего обзора.
Проект закрыт

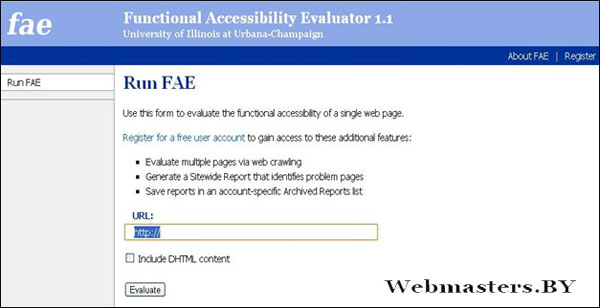
Используйте этот инструмент, чтобы оценить функциональную доступность одной веб-страницы.
Проект закрыт

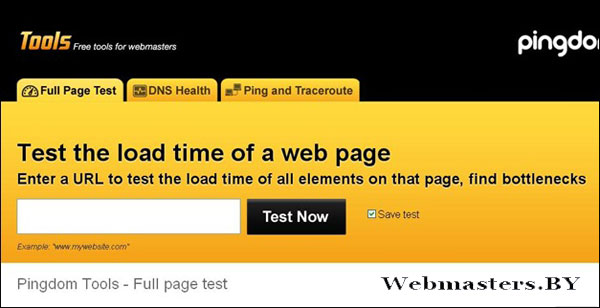
Сервис проверяет время загрузки страниц Вашего сайта.


Проект закрыт

WebSitePulse - ведущий сервис для усовершенствованного, независимого и дистанционного мониторинга, который позволяет клиентам увеличить эффективность своего электронного бизнеса и уменьшить их риск потери дохода.
Проект перешел в разряд платных

Онлайн инструмент, который показывает как выглядит ваш сайт в IE 6/7/5.5
Проект закрыт

YSlow анализирует веб-страницы и предлагает способы улучшить их производительность, основанную на ряде правил для высоконагруженных веб-страниц. YSlow - дополнение Firefox, интегрированное с инструментом веб-разработки Firebug.

Используйте этот Online Risk Management инструмент, чтобы проверить доступность, качество, конфиденциальность, безопасность и проблемы вашего веб-сайта.
Проект закрыт

Web Accessibility Inspector исследует доступность веб-сайта и указывает на любые важные проблемы.
Проект закрыт

Есть различные онлайновые службы, предлагающие автоматизированные проверки веб-страницы.
Проект закрыт

Используйте W3C Colour Contrast алгоритм, чтобы проверить контрастность цветов на вашей странице.
Подробно о Color Contrast Analyser

Проект закрыт
© 2008 - 2024 Все права защищены
Новый комментарий