

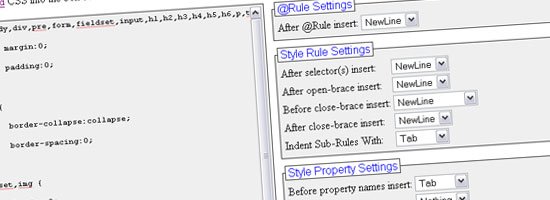
FormatCSS позволяет Вам создавать валидный CSS, исправлять и стандартизировать код. Там доступно несколько параметров и правил, которые можно применять для достижения того типа формата который вы хотите - в том числе сортировка CSS в алфавитном порядке, преобразование в строчные символы и многое другое.

prettyprinter.de не ограничивается CSS - он также поддерживает форматы PHP, Java, C + +, C, Perl и JavaScript, поэтому этот инструмент будет полезен если Вам приходится работать с любым из этих языков. Он имеет в общей сложности 13 различных параметров, которые вы можете установить, в том числе "Сокращение пробелов", "Удаление пустых строк" и автоматическое добавление новых строк после фигурной скобки.

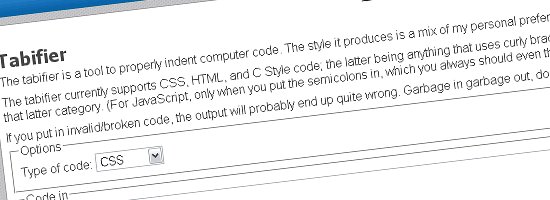
Tabifier - многоязычный веб-инструмент, специально предназначенный для стандартизации исходного кода. Он поддерживает HTML, CSS, и С стиль. Это простой инструмент, отличный для быстрого форматирования вашего кода.

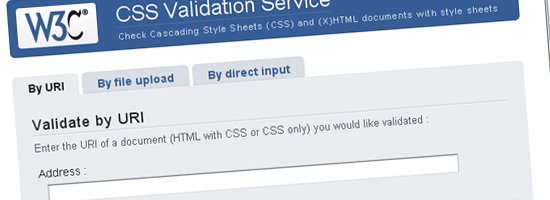
Это, возможно, наиболее распространенных веб-сервис для проверки CSS, предоставленый W3C CSS Validation Service. Он очень прост в использовании, просто введите URL вашего css-файла, и он укажет ошибки, предостережения и другие проблемные места.

Juicy Studio: CSS Analyser сочетает W3C CSS Validation Service и дополнительную проверку цвета на контрастность (полезен для улучшения юзабилити) и единиц измерения, используемых в вашем исходном коде. Вы можете ввести CSS либо через URL, либо скопировав код в поле для текста на странице. The result is a very detailed breakdown of errors and warning about your CSS, similar to the W3C CSS Validation Service. Результатом является очень подробное описание ошибок и предупреждений, точно так же как в W3C CSS Validation Service.

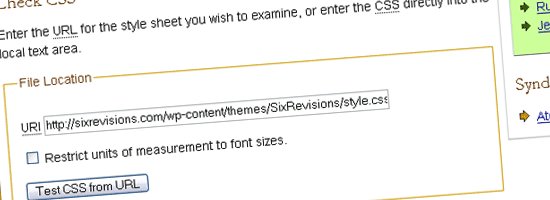
CSS Redundancy Checker является простым инструментом для проверки, который позволяет видеть есть ли у вас лишние стили, которые могут быть объединены вместе. Это сокращает ненужный код и это хороший способ проверить вашу работу. Для проверки необходимо выполнить три действия: указать ссылку на свой css-файл, указать несколько страниц, которые используют таблицу стилей и нажать кнопку "проверить". The output is a detailed list of suggestions and places where you can reduce code by combining redundant styles. Результатом убдет подробный перечень предложений и советов, и места, где можно сократить код.
Новый комментарий