

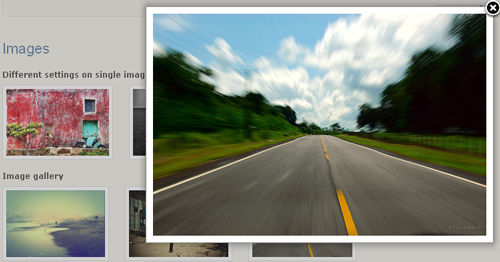
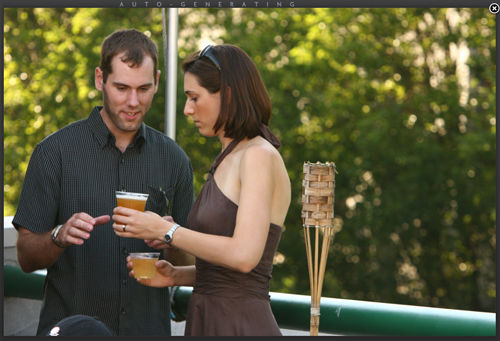
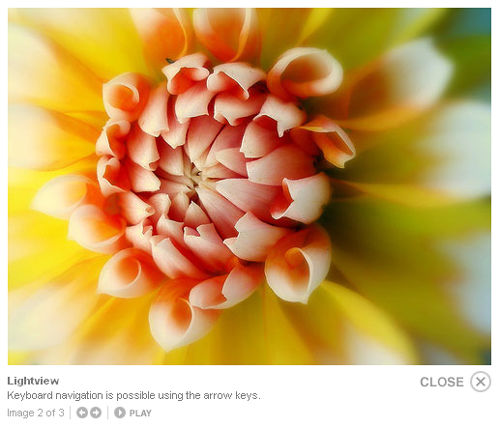
FancyBox - отличный инструмент для отображения изображений, HTML контента и мультимедиа в Mac-style Lightbox.


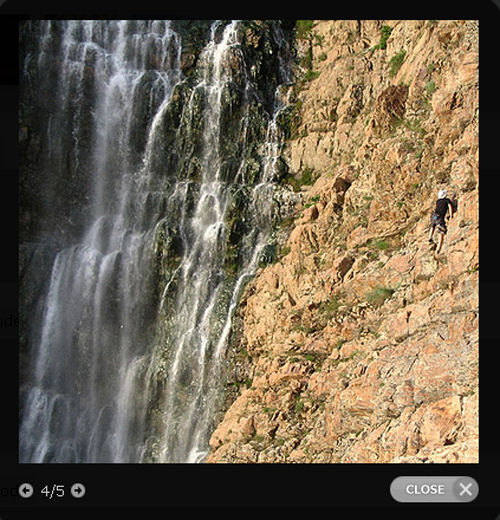
prettyPhoto это клон jQueryLightbox. Он поддерживает не только изображения, но и video, Flash, YouTube и iFrames. Интересный проект, но не обновляется уже много лет.
Github репозиторий prettyPhoto
JQuery flickrGallery


Plogger - это новое поколение бесплатных фото-галерей. Plogger это простой, но мощный инструмент, все, что нужно чтобы поделиться своими изображениями со всем миром.

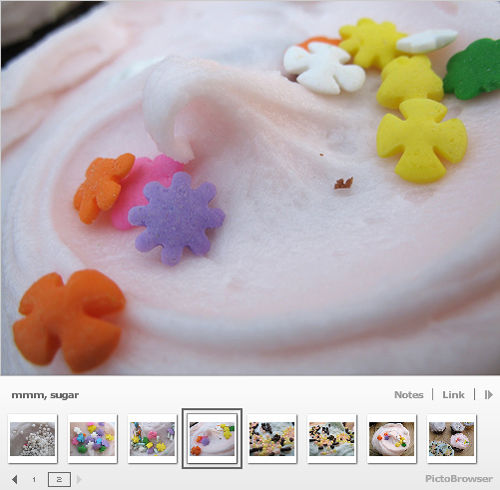
Фотогалерея на Ajax

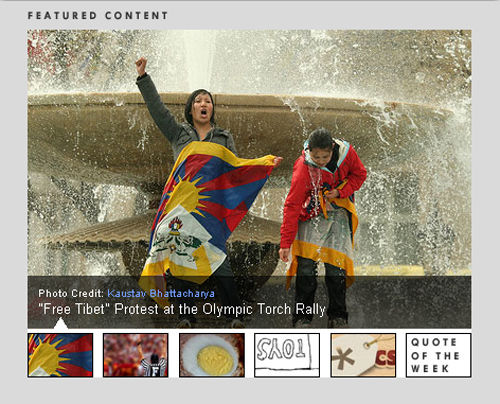
Shadowbox полностью написан на JavaScript и CSS и отлично настраиваемый. Возможно использовать различные javascript-библиотеки. Инструкцию по использованию можно увидеть на официальном сайте поддержки Shadowbox.


(E)2 Photo Gallery - бесплатная галерея созданная с помощью MooTools JavaScript библиотеки. По мере разработки проект стал платным.

Polaroid Gallery - бесплатная Flash-галерея разработанная Christopher Einarsrud. Скрипт загружает названия изображений и пути к ним из внешнего xml-файла или flickr RSS feed. Затем скрипт обрабатывает данные и создает галерею. Для создания галереи просто пропишите пути к картинкам в файле photos.xml
<photos>
<photo desc="Описание картинки" url="_pics/1.jpg" />
<photo desc="Описание картинки" url="_pics/2.jpg" />
</photos>
Проект не обновлялся с 2007 года и может считаться закрытым

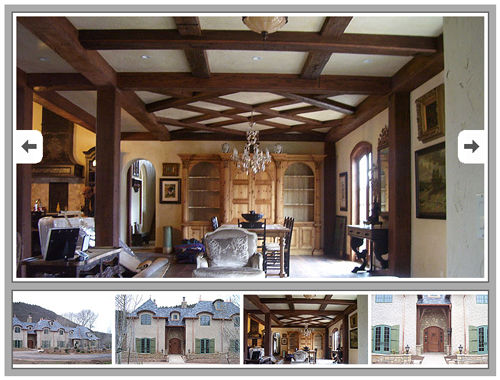
Это полностью настраиваемая flash-галерея c различными эффектами для изображений и текста. Для установки галереи просто распакуйте архив в нужную вам директорию и отредактируйте 3 xml-файла. settings.xml - для настроек галереи, big.xml - для указания путей к большим изображениям, thumb.xml - для указания путей к превьюшкам.
Проект закрыт

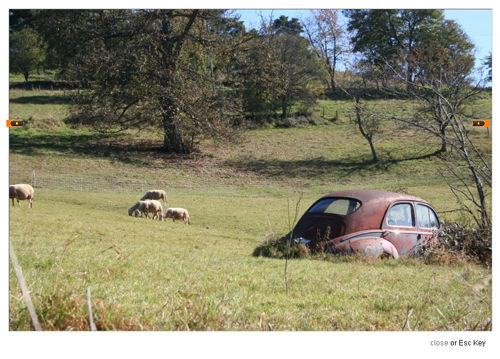
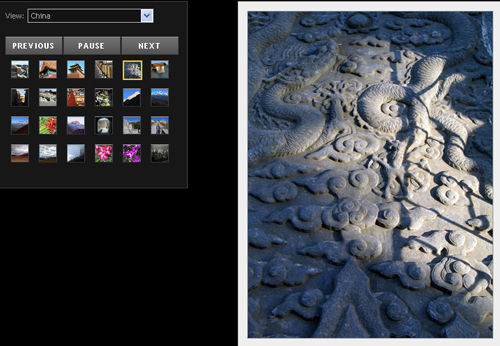
Этот скрипт дает вам простой способ создать мультимедийное слайд-шоу на вашем собственном сайте.
Проект закрыт

Проект закрыт

Еще одна галерея, написанная с использованием jQuery, с большими возможностями.
Проект закрыт

Отличная галерея написанная на Mootools.
Проект закрыт

Это вероятно лучшее решение для создания больших фотогалерей. Достаточно скопировать изображения в папку и скрипт сам сгенерирует галерею.
Проект закрыт

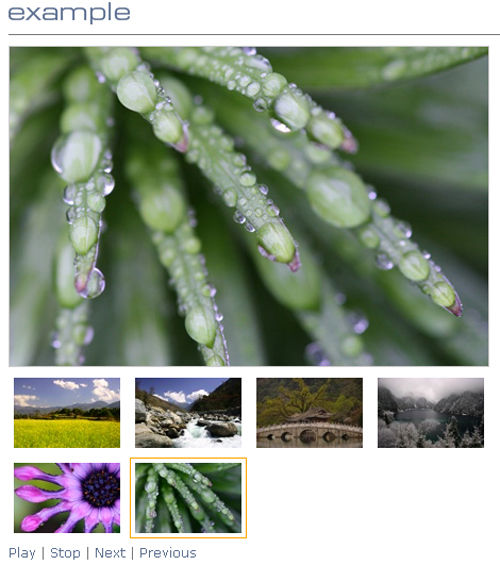
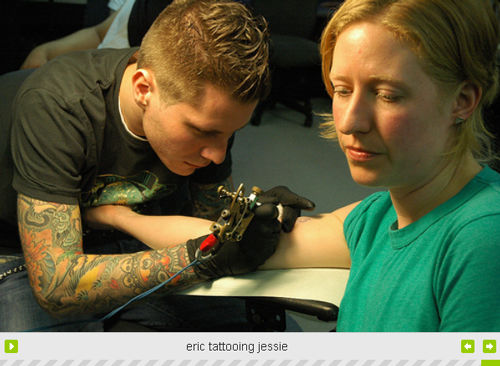
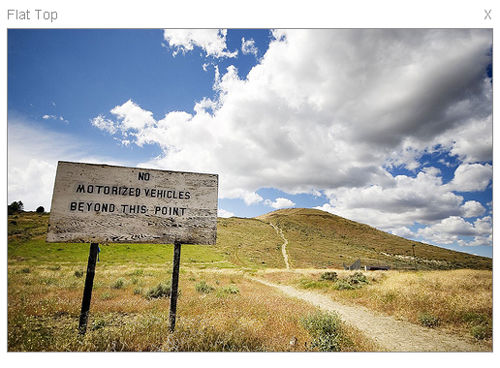
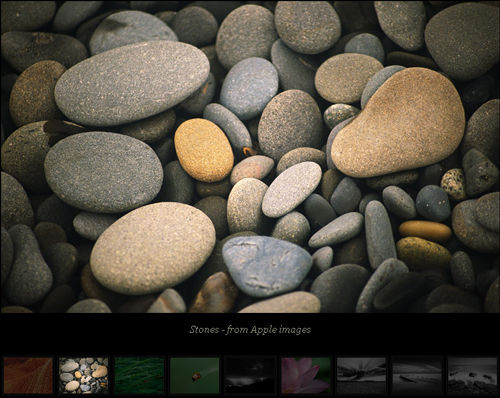
Отличное слайдшоу, простое в использовании. Скопируйте изображения в папку images, а превьюшки для них в папку thumbs.
<div id="gallery">
<div id="imagearea">
<div id="image">
<a href="javascript:slideShow.nav(-1)" id="previmg"></a>
<a href="javascript:slideShow.nav(1)" id="nextimg"></a>
</div>
</div>
<div id="thumbwrapper">
<div id="thumbarea">
<ul id="thumbs">
<li value="1"><img src="thumbs/1.jpg" alt="" /></li>
<li value="2"><img src="thumbs/2.jpg" alt="" /></li>
<li value="3"><img src="thumbs/3.jpg" alt="" /></li>
<li value="4"><img src="thumbs/4.jpg" alt="" /></li>
<li value="5"><img src="thumbs/5.jpg" alt="" /></li>
</ul>
</div>
</div>
</div>
Также вы можете настроить некоторые JavaScript-переменные:
var imgid = 'image'; // id блока с изображениями // var imgdir = 'fullsize'; // путь к папке с большими изображениями // var imgext = '.jpg'; // расширения изображений // var thumbid = 'thumbs'; // id блока с превьюшками // var auto = true; // автоматический запуск // var autodelay = 5; // кол-во секунд между сменой изображений //
Проект закрыт

Отличное, легкое слайдшоу написанное с использованием Mootools 1.2
Проект закрыт

Это плагин для jQuery автоматически определяет расширение каждого медиа-файла.
Проект закрыт

Flickrshow - легкое, кроссбраузерное JavaScript-слайдшоу.
Проект закрыт

ProtoFlow написан на JavaScript. Использует Prototype and Scriptaculous.
Проект закрыт

Отличная flash-галерея
Проект закрыт

Проект закрыт

Проект закрыт

Проект закрыт

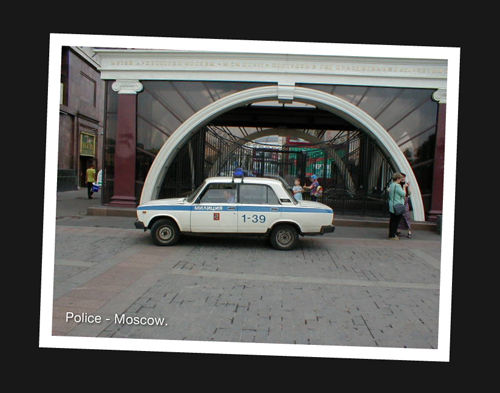
PostcardViewer бесплатный Flash image viewer. Интерфейс выглядит как набор открыток перемешанных на столе. Он очень прост в использовании. Скопируйте изображения в папку images и пропишите в файле gallery.xml пути к ним и описания.
<image>
<url>images/wide.jpg</url>
<caption>Название изображения.</caption>
</image>
Проект закрыт

Проект закрыт

Проект закрыт

Проект закрыт

Проект закрыт

Проект закрыт

Проект закрыт

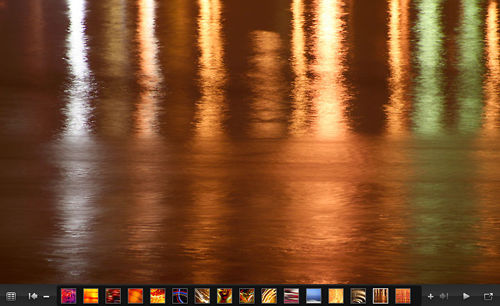
Vista Photo Gallery скрипт фотоальбома, который позволяет создавать и публиковать интерактивные фото галереи для вашего сайта.
Проект закрыт

UvumiTools Галерея позволяет создавать Галереи фотографий на вашем сайте без необходимости быть опытным программистом, благодаря мощной библиотеки MooTools JavaScript. Просто подключите пару JavaScript и CSS файлов.
Проект закрыт

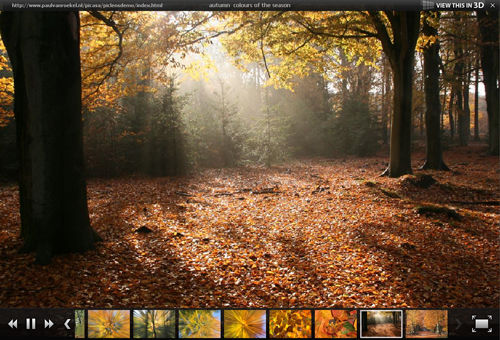
TiltViewer это бесплатная, настраиваемая 3-D Flash галерея. Для настройки копируйте изображения в папку imgs и пропишите пути к ним в файле gallery.xml
<photo imageurl="imgs/img.jpg" linkurl="www.google.com"> <title>Image 5</title> </photo>
Проект закрыт

Проект закрыт

Проект закрыт

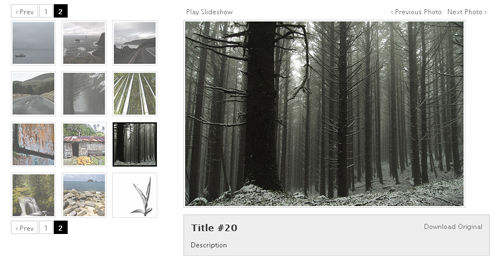
Galleria это JavaScript галерея написанная на jQuery. Она загружает изображения по одному из неупорядоченных списка и отображает эскизы при загрузке каждого изображения.
Проект закрыт

FrogJS простая, но мошная JavaScript галерея.
Проект закрыт

Проект закрыт

Flash галерея, video галерея, MP3 music player, обновляемый сайт Flash с продвинутой навигацией ... все в одном!
Проект закрыт

Проект закрыт
Новый комментарий