Мощь CSS3 огромна и в этом уроке вы сможете увидеть, как использовать его креативно. Мы собираемся создать несколько эффектов при наведении курсора мыши с помощью CSS3 transitions.

При наведении курсора на эскиз будет показываться описание миниатюр, с использованием различных стилей в каждом примере.
Пожалуйста, обратите внимание, что эти примеры будут корректно работать только в современных браузерах, которые поддерживают свойства CSS3.
Структура разметки очень простая и интуитивно понятная. Создайте контейнер, который будет содержать изображение и любую другую информацию, такую как заголовок, описание и прочее.
Внутри блока с классом view вставте элемент с классом mask, который будет отвечать за наши эффекты CSS3, внутри него мы и поместим название, описание и ссылку на полное изображение. (Для некоторых примеров, нам нужно будет добавить mask как отдельный элемент и обернуть описание в div с классом content.)
<div class="view">
<img src="image.gif" />
<div class="mask">
<h2>Title</h2>
<p>Your Text</p>
<a href="#" class="info">Read More</a>
</div>
</div>
После создания разметки мы создадим наши стили.
Мы установим общие правила для наших стилей, а затем мы будем добавлять специальные классы с желаемыми эффектами. В статье мы будем опускать CSS3-префиксы для различных браузеров, но вы их можете увидеть в исходниках.
.view {
width: 300px;
height: 200px;
margin: 10px;
float: left;
border: 10px solid #fff;
overflow: hidden;
position: relative;
text-align: center;
box-shadow: 1px 1px 2px #e6e6e6;
cursor: default;
background: #fff url(../images/bgimg.jpg) no-repeat center center
}
.view .mask, .view .content {
width: 300px;
height: 200px;
position: absolute;
overflow: hidden;
top: 0;
left: 0
}
.view img {
display: block;
position: relative
}
.view h2 {
text-transform: uppercase;
color: #fff;
text-align: center;
position: relative;
font-size: 17px;
padding: 10px;
background: rgba(0, 0, 0, 0.8);
margin: 20px 0 0 0
}
.view p {
font-family: Georgia, serif;
font-style: italic;
font-size: 12px;
position: relative;
color: #fff;
padding: 10px 20px 20px;
text-align: center
}
.view a.info {
display: inline-block;
text-decoration: none;
padding: 7px 14px;
background: #000;
color: #fff;
text-transform: uppercase;
box-shadow: 0 0 1px #000
}
.view a.info:hover {
box-shadow: 0 0 5px #000
}
А теперь мы рассмотрим десять эффектов.

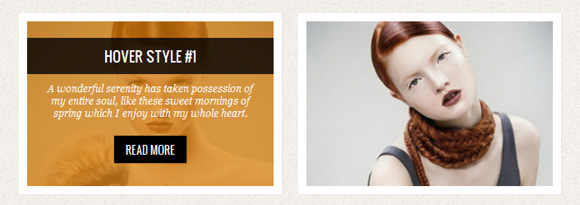
Добавим специальный класс view-first в элемент с классом view для этого эффекта. Мы будем добавлять специальный класс для каждого экземпляра view элемента (view-first, view-second, view-third, и т.д.).
<div class="view view-first"> </div>
В первом примере мы будем использовать только некоторые базовые переходы чтобы создать не плохой эффект при наведении курсора:
.view-first img {
transition: all 0.2s linear;
}
.view-first .mask {
opacity: 0;
background-color: rgba(219,127,8, 0.7);
transition: all 0.4s ease-in-out;
}
.view-first h2 {
transform: translateY(-100px);
opacity: 0;
transition: all 0.2s ease-in-out;
}
.view-first p {
transform: translateY(100px);
opacity: 0;
transition: all 0.2s linear;
}
.view-first a.info{
opacity: 0;
transition: all 0.2s ease-in-out;
}
А теперь самое интересное в нашем эффекте. Когда мы перемещаем курсор над изображением, можно использовать свойство delay чтобы имитировать простую анимацию. transition-delay, который мы используем при наведении может быть изменен, чтобы отличаться от обычного класса. В этом примере мы не использовали какой-либо задержки в обычном классе, но мы добавили delay в hover, который будет немного задерживать эффект перехода.
.view-first:hover img {
transform: scale(1.1);
}
.view-first:hover .mask {
opacity: 1;
}
.view-first:hover h2,
.view-first:hover p,
.view-first:hover a.info {
opacity: 1;
transform: translateY(0px);
}
.view-first:hover p {
transition-delay: 0.1s;
}
.view-first:hover a.info {
transition-delay: 0.2s;
}

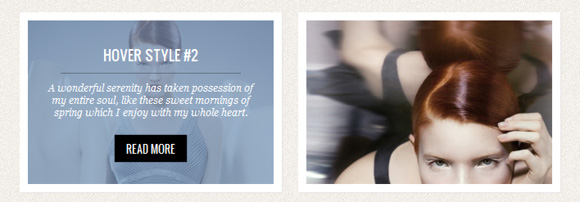
Во втором примере мы добавим специальный класс view-second, но мы оставим элемент с классом mask пустым и обернем описание в div с классом content.
<div class="view view-second"> <img src="images/5.jpg" /> <div class="mask"></div> <div class="content"> <h2>Hover Style #2</h2> <p>Some description</p> <a href="#" class="info">Read More</a> </div> </div>
Здесь класс mask будет иметь различные атрибуты, в частности мы собираемся применить свойство transform (translate и rotate).Описание элементов будут переведены, то есть перемещены так, чтобы мы могли сдвинуть их при наведении:
.view-second img {
transition: all 0.2s ease-in;
}
.view-second .mask {
background-color: rgba(115,146,184, 0.7);
width: 300px;
padding: 60px;
height: 300px;
opacity: 0;
transform: translate(265px, 145px) rotate(45deg);
transition: all 0.2s ease-in-out;
}
.view-second h2 {
border-bottom: 1px solid rgba(0, 0, 0, 0.3);
background: transparent;
margin: 20px 40px 0px 40px;
transform: translate(200px, -200px);
transition: all 0.2s ease-in-out;
}
.view-second p {
transform: translate(-200px, 200px);
transition: all 0.2s ease-in-out;
}
.view-second a.info {
transform: translate(0px, 100px);
transition: all 0.2s 0.1s ease-in-out;
}
Для нашего hover-эффекта мы используем translate-преобразование для того, чтобы перемещать наши элементы на место. mask также будет поворачиваться. Элементы описания будут двигаться с небольшой задержкой:
.view-second:hover .mask {
opacity:1;
transform: translate(-80px, -125px) rotate(45deg);
}
.view-second:hover h2 {
transform: translate(0px,0px);
transition-delay: 0.3s;
}
.view-second:hover p {
transform: translate(0px,0px);
transition-delay: 0.4s;
}
.view-second:hover a.info {
transform: translate(0px,0px);
transition-delay: 0.5s;
}

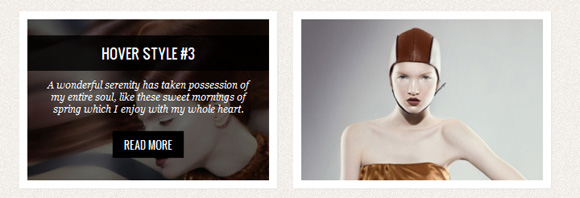
В третьем примере мы будем использовать translate и rotate преобразование:
.view-third img {
transition: all 0.2s ease-in;
}
.view-third .mask {
background-color: rgba(0,0,0,0.6);
opacity: 0;
transform: translate(460px, -100px) rotate(180deg);
transition: all 0.2s 0.4s ease-in-out;
}
.view-third h2{
transform: translateY(-100px);
transition: all 0.2s ease-in-out;
}
.view-third p {
transform: translateX(300px) rotate(90deg);
transition: all 0.2s ease-in-out;
}
.view-third a.info {
transform: translateY(-200px);
transition: all 0.2s ease-in-out;
}
Это простые инструкции, которые будут применяться при наведении. Теперь мы будем переворачивать описание элементов, установив transition-delay соответствующе:
.view-third:hover .mask {
opacity:1;
transition-delay: 0s;
transform: translate(0px, 0px);
}
.view-third:hover h2 {
transform: translateY(0px);
transition-delay: 0.5s;
}
.view-third:hover p {
transform: translateX(0px) rotate(0deg);
transition-delay: 0.4s;
}
.view-third:hover a.info {
transform: translateY(0px);
transition-delay: 0.3s;
}

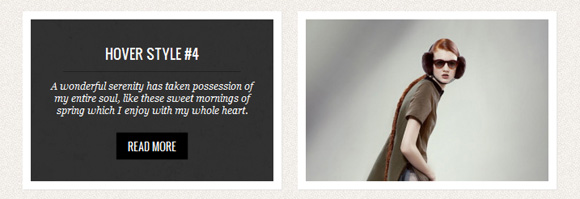
В четвертом примере мы выполним простое уменьшение изображения и увеличение нашего контента с вращением, все это благодаря scale преобразованию. Мы установим transition-delay равным 0,2 для стилей изображения, но при наведении мы изменим его на 0s. Это позволит начать анимацию немедленно при наведении мыши, но задержать её когда курсор уходит.
.view-fourth img {
transition: all 0.4s ease-in-out 0.2s;
opacity: 1;
}
.view-fourth .mask {
background-color: rgba(0,0,0,0.8);
opacity: 0;
transform: scale(0) rotate(-180deg);
transition: all 0.4s ease-in;
border-radius: 0px;
}
.view-fourth h2{
opacity: 0;
border-bottom: 1px solid rgba(0, 0, 0, 0.3);
background: transparent;
margin: 20px 40px 0px 40px;
transition: all 0.5s ease-in-out;
}
.view-fourth p {
opacity: 0;
transition: all 0.5s ease-in-out;
}
.view-fourth a.info {
opacity: 0;
transition: all 0.5s ease-in-out;
}
Это инструкции, чтобы получить этот эффект - с CSS3 можно делать все :).
.view-fourth:hover .mask {
opacity: 1;
transform: scale(1) rotate(0deg);
transition-delay: 0.2s;
}
.view-fourth:hover img {
transform: scale(0);
opacity: 0;
transition-delay: 0s;
}
.view-fourth:hover h2,
.view-fourth:hover p,
.view-fourth:hover a.info {
opacity: 1;
transition-delay: 0.5s;
}

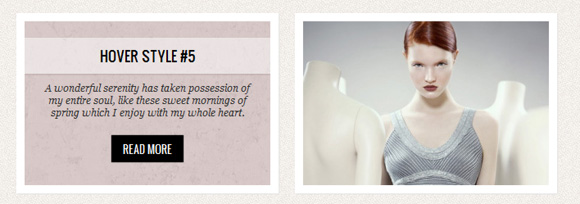
В этом пятом примере мы будем использовать свойство translate наряду с transition-timing-function ease-in-out для того, чтобы сдвинуть контент с левой стороны.
.view-fifth img {
transition: all 0.3s ease-in-out;
}
.view-fifth .mask {
background-color: rgba(146,96,91,0.3);
transform: translateX(-300px);
opacity: 1;
transition: all 0.4s ease-in-out;
}
.view-fifth h2{
background: rgba(255, 255, 255, 0.5);
color: #000;
box-shadow: 0px 1px 3px rgba(159, 141, 140, 0.5);
}
.view-fifth p{
opacity: 0;
color: #333;
transition: all 0.2s linear;
}
Эффект при наведении будет сдвигать изображение вправо и описание появится с левой стороны, как если бы оно сдвинуло картинку:
.view-fifth:hover .mask {
transform: translateX(0px);
}
.view-fifth:hover img {
transform: translateX(300px);
transition-delay: 0.1s;
}
.view-fifth:hover p{
opacity: 1;
transition-delay: 0.4s;
}

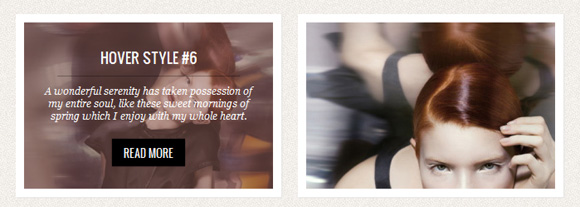
В этом примере мы сделаем описание появляющееся спереди, уменьшим изображение до исходного размера (scale c 10 до 1). Кнопка "read more" будет появляться снизу (translate).
.view-sixth img {
transition: all 0.4s ease-in-out 0.5s;
}
.view-sixth .mask{
background-color: rgba(146,96,91,0.5);
opacity:0;
transition: all 0.3s ease-in 0.4s;
}
.view-sixth h2{
opacity:0;
border-bottom: 1px solid rgba(0, 0, 0, 0.3);
background: transparent;
margin: 20px 40px 0px 40px;
transform: scale(10);
transition: all 0.3s ease-in-out 0.1s;
}
.view-sixth p {
opacity:0;
transform: scale(10);
transition: all 0.3s ease-in-out 0.2s;
}
.view-sixth a.info {
opacity:0;
transform: translateY(100px);
transition: all 0.3s ease-in-out 0.1s;
}
Обратный переход будет задержан таким образом, чтобы он выглядел гладким:
.view-sixth:hover .mask {
opacity:1;
transition-delay: 0s;
}
.view-sixth:hover img {
transition-delay: 0s;
}
.view-sixth:hover h2 {
opacity: 1;
transform: scale(1);
transition-delay: 0.1s;
}
.view-sixth:hover p {
opacity:1;
transform: scale(1);
transition-delay: 0.2s;
}
.view-sixth:hover a.info {
opacity:1;
transform: translateY(0px);
transition-delay: 0.3s;
}

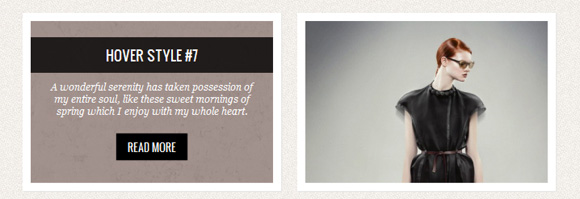
В седьмом примере идея в том, чтобы повернуть изображение в центре и переместить его вдаль. Затем появится описание, пряча за собой вращающиеся изображение.
.view-seventh img{
transition: all 0.5s ease-out;
opacity: 1;
}
.view-seventh .mask {
background-color: rgba(77,44,35,0.5);
transform: rotate(0deg) scale(1);
opacity: 0;
transition: all 0.3s ease-out;
transform: translateY(-200px) rotate(180deg);
}
.view-seventh h2{
transform: translateY(-200px);
transition: all 0.2s ease-in-out;
}
.view-seventh p {
transform: translateY(-200px);
transition: all 0.2s ease-in-out;
}
.view-seventh a.info {
transform: translateY(-200px);
transition: all 0.2s ease-in-out;
}
При наведении мы добавим задержку для элементов с описанием. Это позволит нам видеть вращающиеся изображение, прежде чем описание скроет картинку. В обратном переходе все исчезнет сразу же, и мы увидим изображение вращающееся в обратном направлении:
.view-seventh:hover img{
transform: rotate(720deg) scale(0);
opacity: 0;
}
.view-seventh:hover .mask {
opacity: 1;
transform: translateY(0px) rotate(0deg);
transition-delay: 0.4s;
}
.view-seventh:hover h2 {
transform: translateY(0px);
transition-delay: 0.7s;
}
.view-seventh:hover p {
transform: translateY(0px);
transition-delay: 0.6s;
}
.view-seventh:hover a.info {
transform: translateY(0px);
transition-delay: 0.5s;
}

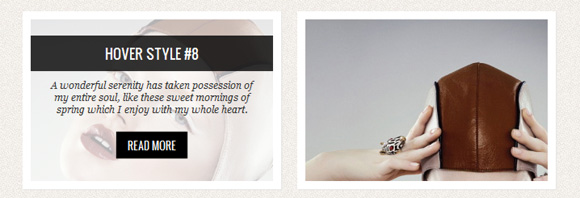
В восьмом примере мы будем использовать анимацию и воссоздадим эффект отскока. Описание будет спускаться снизу и отскакивать от нижней границы.
.view-eighth .mask {
background-color: rgba(255, 255, 255, 0.7);
top: -200px;
opacity: 0;
transition: all 0.3s ease-out 0.5s;
}
.view-eighth h2{
transform: translateY(-200px);
transition: all 0.2s ease-in-out 0.1s;
}
.view-eighth p {
color: #333;
transform: translateY(-200px);
transition: all 0.2s ease-in-out 0.2s;
}
.view-eighth a.info {
transform: translateY(-200px);
transition: all 0.2s ease-in-out 0.3s;
}
Мы добавим анимацию для элемента mask и определим некоторые установки задержки для элементов описания:
.view-eighth:hover .mask {
opacity: 1;
top: 0px;
transition-delay: 0s;
animation: bounceY 0.9s linear;
}
.view-eighth:hover h2 {
transform: translateY(0px);
transition-delay: 0.4s;
}
.view-eighth:hover p {
transform: translateY(0px);
transition-delay: 0.2s;
}
.view-eighth:hover a.info {
transform: translateY(0px);
transition-delay: 0s;
}
Чтобы воссоздать настоящий эффект отскока мы воспользуемся translateY, как вы можете видеть там несколько кадров, которые создают этот эффект:
@keyframes bounceY {
0% { transform: translateY(-205px);}
40% { transform: translateY(-100px);}
65% { transform: translateY(-52px);}
82% { transform: translateY(-25px);}
92% { transform: translateY(-12px);}
55%, 75%, 87%, 97%, 100% { transform: translateY(0px);}
}

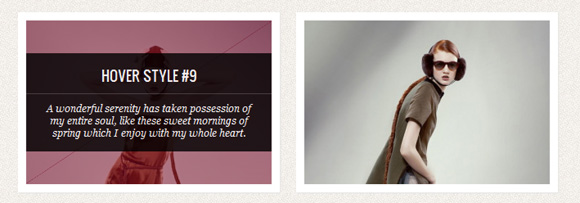
В этом примере мы будем использовать два элемента mask, чтобы сдвигать их с правого нижнего и с левого верхнего углов:
<div class="view view-ninth"> <img src="images/11.jpg" /> <div class="mask mask-1"></div> <div class="mask mask-2"></div> <div class="content"> <h2>Hover Style #9</h2> <p>Some Text</p> <a href="#" class="info">Read More</a> </div> </div>
Элементы mask будут иметь различные значения translation и transfrom-origin. А также мы укажем что один выровнен по верхней границе, а другой по нижней:
.view-ninth .mask-1,.view-ninth .mask-2{
background-color: rgba(0,0,0,0.5);
height: 361px;
width: 361px;
background: rgba(119,0,36,0.5);
opacity: 1;
transition: all 0.3s ease-in-out 0.6s;
}
.view-ninth .mask-1 {
left: auto;
right: 0px;
transform: rotate(56.5deg) translateX(-180px);
transform-origin: 100% 0%;
}
.view-ninth .mask-2 {
top: auto;
bottom: 0px;
transform: rotate(56.5deg) translateX(180px);
transform-origin: 0% 100%;
}
.view-ninth .content{
background: rgba(0,0,0,0.9);
height: 0px;
opacity: 0.5;
width: 361px;
overflow: hidden;
transform: rotate(-33.5deg) translate(-112px,166px);
transform-origin: 0% 100%;
transition: all 0.4s ease-in-out 0.3s;
}
.view-ninth h2{
background: transparent;
margin-top: 5px;
border-bottom: 1px solid rgba(255,255,255,0.2);
}
.view-ninth a.info{
display: none;
}
При наведении, мы сделаем так что содержание будет появляться как бы из под двух, съезжающих в центр, элементов mask:
.view-ninth:hover .content{
height: 120px;
width: 300px;
opacity: 0.9;
top: 40px;
transform: rotate(0deg) translate(0px,0px);
}
.view-ninth:hover .mask-1,
.view-ninth:hover .mask-2{
transition-delay: 0s;
}
.view-ninth:hover .mask-1{
transform: rotate(56.5deg) translateX(1px);
}
.view-ninth:hover .mask-2 {
transform: rotate(56.5deg) translateX(-1px);
}
Мы настроили transition-delay для элементов mask таким образом, что, когда мы наводим курсор, переход происходит мгновенно, но при уходе мыши, задержка будет больше.

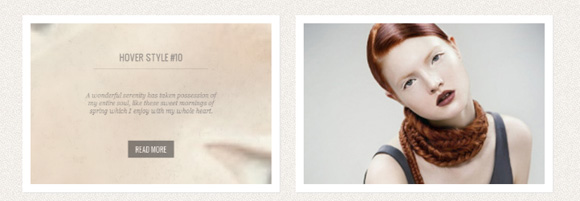
В последнем примере, мы будем увеличивать изображение, а затем прятать, перенося описание на передний план. Мы можем сделать это, используя шкалу преобразования (scale transform) и настраивая уровень прозрачности:
.view-tenth img {
transform: scaleY(1);
transition: all 0.7s ease-in-out;
}
.view-tenth .mask {
background-color: rgba(255, 231, 179, 0.3);
transition: all 0.5s linear;
opacity: 0;
}
.view-tenth h2{
border-bottom: 1px solid rgba(0, 0, 0, 0.3);
background: transparent;
margin: 20px 40px 0px 40px;
transform: scale(0);
color: #333;
transition: all 0.5s linear;
opacity: 0;
}
.view-tenth p {
color: #333;
opacity: 0;
transform: scale(0);
transition: all 0.5s linear;
}
.view-tenth a.info {
opacity: 0;
transform: scale(0);
transition: all 0.5s linear;
}
При наведении мы просто масштабируем изображение, а зачем прячем его, уменьшив его прозрачность до 0:
.view-tenth:hover img {
transform: scale(10);
opacity: 0;
}
.view-tenth:hover .mask {
opacity: 1;
}
.view-tenth:hover h2,
.view-tenth:hover p,
.view-tenth:hover a.info{
transform: scale(1);
opacity: 1;
}
CSS3 имеет действительно большой потенциал для создания красивых эффектов. Вскоре, надеюсь, мы будет в состоянии избегать использование JavaScript для создания простых эффектов и полагаться на 100% на CSS, во всех браузерах.
Я надеюсь, что вам понравились эти эксперименты, но прежде всего я надеюсь, что они могут вдохновить вас на создание своих эффектов.
Демо Источник© 2008 - 2024 Все права защищены