Wicart – готовый скрипт весьма привлекательной корзины для покупок для сайта интернет-магазина. Очень полезное решение.

Нам не нужно самим придумывать код корзины для покупок для нашего сайта: нужно просто «подключить» к нему уже существующую – и все будет работать: на нашем сайте появится готовая корзина для покупок: покупатель сможет «перетаскивать» туда товары и там же совершать оплату.
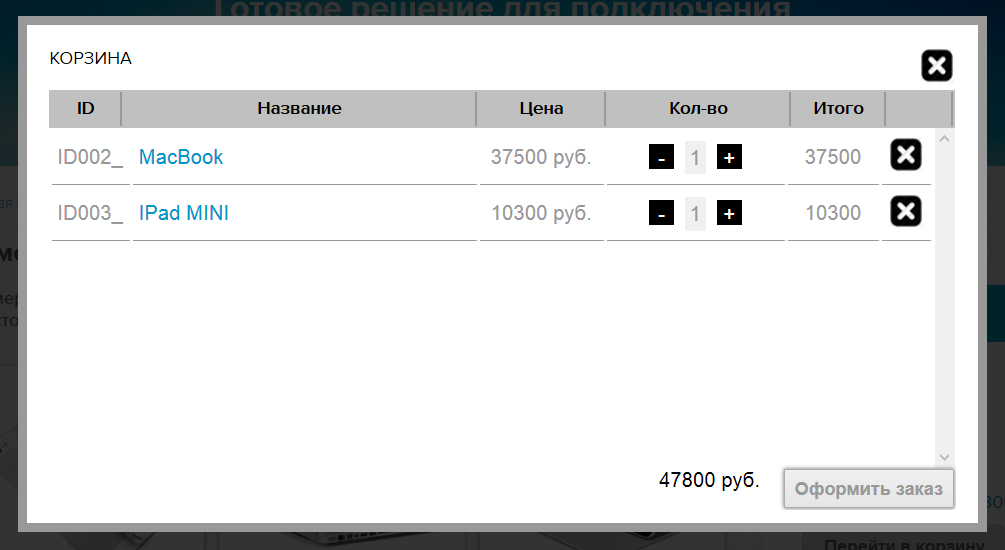
Как она выглядит:


Преимущества:
Wicart очень легко подключается к сайту. Понятно, что скрипт корзины для покупок к сайту еще нужно подключить – нужно ручками вставить нужные кусочки кода в нужные места на сайте. Но с этим у вас не возникнет никаких проблем. Разработчики уже обо всем позаботились за вас. В инструкции к использованию указаны куски кода данной программы (скрипта), и указаны места на сайте, куда их нужно вставить. С этим справится любой, даже самый начинающий веб-мастер.
Вебмастеру не нужно самому ничего дописывать. Скрипт закончен и готов к использованию. Нужно просто вставить указанные кусочки кода в нужные места на сайте – и корзина заработает.
Открываем HTML страницу нашего сайта в текстовом редакторе, это может быть блокнот, который поставляется вместе с ОС Windows. В начале файла должен находиться блок:
<head> ... </head>
Именно сюда нужно вставить необходимые файлы из архива.
Данный файл отвечает за внешний вид нашей корзины. В нашем случае сам файл лежит в папке css, вы можете настроить любую другую папку.
<link href="css/wicart.css" type="text/css" rel="stylesheet">
Для работы корзины нам понадобится библиотека JQuery. Вы можете загрузить ее с сайта, либо воспользоваться CDN
<script src="http://code.jquery.com/jquery-1.11.0.min.js" type="text/javascript" ></script>
<script src="js/wicart.js" type="text/javascript" ></script>
Нужно обратить внимание, что скрипт работает в кодировке UTF-8, если ваш сайт имеет отличную кодировку для скриптов, нужно явно указать нужную нам кодировку
<script src="/...js" charset="UTF-8"></script>
Прайс-лист:
<script>
var priceList = {
"001" : {"id" : "001", "subid" : {}, "name" : "IPhone 5", "price" : "20500"},
"002" : {"id" : "002", "subid" : {}, "name" : "IPad MINI", "price" : "10500"}
};
</script>
<script>
var cart;
var config;
var wiNumInputPrefID;
$(document).ready(function(){
cart = new WICard("cart");
cart.init("basketwidjet", config);
});
document.addEventListener('visibilitychange', function(e) {
cart.init("basketwidjet", config);
}, false);
</script>
Переменная cart должна быть глобальной, к ней в последствии идет обращение.
basketwidjet это контейнер нашей корзины.
<div>
<span>Корзина: </span>
<a href="#" onclick="cart.clearBasket()" style="float: right;">Очистить</a>
<a href="#" id="basketwidjet" onclick="cart.showWinow('bcontainer', 1)"></a> <span style="font: normal 11px Arial"></span>
</div>
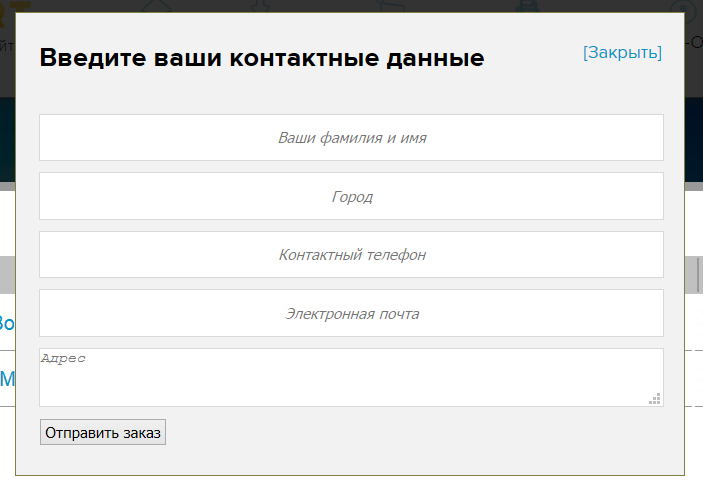
<span>Форма заказа:</span>
<div id="order" class="popup">
<a href="#" onclick="cart.closeWindow('order', 0)" style="float:right"><img src="img/close.png" /></a>
<h4>Введите ваши контактные данные</h4></p>
<p><form id="formToSend">
<input id="fio" type="text" placeholder="Ваши фамилия и имя" class="" />
<input id="city" type="text" placeholder="Город" class=""/>
<input id="phone" type="text" placeholder="Контактный телефон" class=""/>
<input id="email" type="text" placeholder="Электронная почта" class="" />
</form>
<button onclick="cart.sendOrder('formToSend,overflw,bsum');" href="#">Отправить заказ</button>
</div>
<button id="wicartbutton_001" onclick="cart.addToCart(this, '001', priceList['001'])">Купить</button>
Данный скрипт корзины для покупок все еще находится в стадии разработки. И некоторые возможности все еще не реализованы (например, пока что нет возможности отправить на почту покупателю фотографию его покупки и некоторые другие нюансы).
В бесплатной и стандартной версии продукта вам недоступна помощь разработчиков в установке корзины на ваш сайт. Впрочем, установка вовсе не сложна. А персональная версия (где помощь разработчиков доступна) — недорога: всего 1200 рублей. При покупке персональной версии разработчики сами же установят корзину для покупок на ваш сайт.
© 2008 - 2024 Все права защищены
Новый комментарий